
Title tags are an essential aspect of on-page optimization and play a crucial role in helping search engines understand the content of your page and determine its relevance to specific search queries. Here’s an overview of title tag optimization and some examples to help you get started:
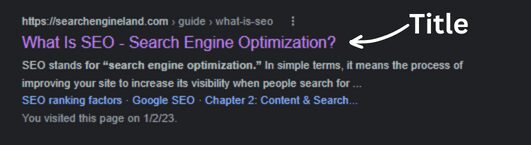
What are title tags? A title tag is an HTML element that specifies the title of a web page. It appears in the search engine results pages (SERPs) as the clickable headline for a given result and is essential for search engine optimization (SEO) and user experience.
Why are title tags important for SEO? Title tags help search engines understand what your web page is about and how relevant it is to specific search queries. They also serve as the first impression for users in the SERPs, making them an essential factor in determining whether users will click through to your site.
Title Tag Optimization Best Practices:
- Keep the title tag under 60 characters – Any characters beyond 60 will be truncated in the search results.
- Make the title tag relevant to the content on the page – Ensure that the title tag accurately reflects the content on the page.
- Use keywords strategically – Include keywords relevant to the page’s content, but do not stuff the title tag with too many keywords.
- Make the title tag unique – Avoid duplicate title tags across your website.
- Use a clear and concise format – Use a clear and concise format such as “Primary Keyword – Secondary Keyword | Brand Name.”
Examples of Effective Title Tags:

- “SEO Tutorial for Beginners: How to Improve Your Search Rankings”
- “The Ultimate Guide to Keyword Research for SEO”
- “10 Tips for Improving Your Website’s User Experience”
- “How to Optimize Your Website for Local Search”
- “The Benefits of a Mobile-Friendly Website for SEO”
Following these best practices and using effective title tags can improve your website’s visibility in search engine results and drive more targeted traffic.
How to add Titles in WordPress, Coding Sites, and other CMS
Adding a title tag to your website depends on your content management system (CMS) or platform. Here are some guidelines for adding title tags on popular platforms:
WordPress:
- Log in to your WordPress dashboard.
- Go to the “Settings” section and select “General.”
- Find the “Site Title” field and enter the desired title tag.
- Save the changes.
You can also install a WordPress plugin such as Yoast SEO, which provides a user-friendly interface for adding and editing title tags.
Coding Sites: If you’re coding your website, you can add the title tag in the head section of the HTML code:
<head>
<title>Your Title Tag</title>
</head>Other CMS: The process for adding title tags in different CMS platforms will vary, but it is usually found in the “Settings” or “SEO” section of the dashboard. For example:
- Drupal: Go to “Structure” > “Metatags” > “Global” and enter the title tag in the “Title” field.
- Joomla: Go to “Extensions” > “Template Manager” > “Metadata Settings” and enter the title tag in the “Site Title” field.
- Shopify: Go to “Online Store” > “Preferences” and enter the title tag in the “Store title” field.
If you are using a platform that doesn’t have an option for adding title tags, you can consult the platform’s documentation or contact their support team for more information.
